【技術ブログ】CSS指定方法について1
技術関連のブログとなります。
画面開発におけるcssの適用方法について・・・。
画面開発をしているとcssを利用することは
度々あるかとは思いますが、慣れていないと
細かな箇所にスタイルを適用したり
逆に複数個所に同時に適用することが難しかったりします。
また、やりかたを一度覚えてもしばらく画面を触らないと
忘れてしまったりも…。
なので、自分への備忘も兼ねて
今回はそういった際に役立つCSSの使い方を
少しだけ紹介させていただきます。
○セレクタの絞り込み指定
セレクタをスペースで区切ると
スタイル適用位置を絞り込むことができます。
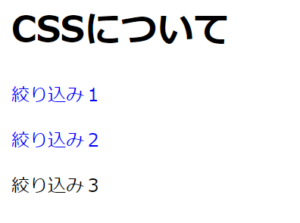
例1:.class1 p{color:blue}
class1を指定されている要素のなかで
pタグがしている箇所にスタイルが適用されます。
------------------------ HTML記述 ------------------------
<div border = "1" class="class1">
<h1>CSSについて</h1>
<p><span>絞り込み1</span></p>
<p>絞り込み2</p>
<span>絞り込み3</span>
</div>
------------------------ 画面表示 ------------------------
 |
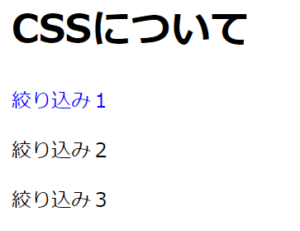
例2:.class1 p span{color:blue}
class1内のpタグにあるspanにのみスタイルが適用されます。
------------------------ HTML記述 ------------------------
例1同様
------------------------ 画面表示 ------------------------
 |
○セレクタの複数指定
セレクタをカンマ区切りで指定すれば
複数のタグ、クラス、idに対し
同一のCSSをまとめて適用させることができます。
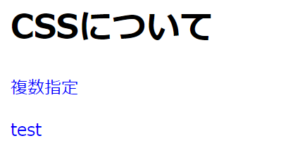
例:.class1,p{color:blue}
class1を指定されている要素とpタグにスタイルが適用されます。
------------------------ HTML記述 ------------------------
<h1>CSSについて</h1>
<p>複数指定</p>
<span class="class1">test</span>
------------------------ 画面表示 ------------------------
 |
○全要素適用
*でセレクタを指定すれば
全要素にスタイルを適用できます。
例:*{color:blue}
※ HTML記述 と 画面表示は略
さらに詳細なスタイル適用指定方法については、
「CSS指定方法について2」にて紹介しようと思います。
つづく…。






